Услуги и цены
Закрыть
Услуги и цены
Создание сайта
Promo.MebelMetr - мебель на заказ
promo.mebelmetr.ru

Задача
Для мебельной фабрики необходимо было создать быстрый и высококонверсионный метод получения новых заявок.
Решение
Мы остановились на разработке посадочной страницы с каталогом товаров для дальнейшей контекстной рекламы. Мы сделали мультилендинг, в котором изменялись товары, шапки, изображения и другие элементы. Работы окупились практически сразу после запуска проекта!
Мебельная фабрика «Мэтр» - еще один наш клиент, предлагающий разнообразную мебель под заказ и в серийном производстве. Продукция относится к среднему классу, целевая аудитория – женщины и мужчины в возрасте от двадцати пяти лет и выше.
Как и любой другой проект, этот начинался с чертежа. То есть, прототипа. Для посадочных страниц прототип обычно сложный и большой, в нем надо учесть все детали.
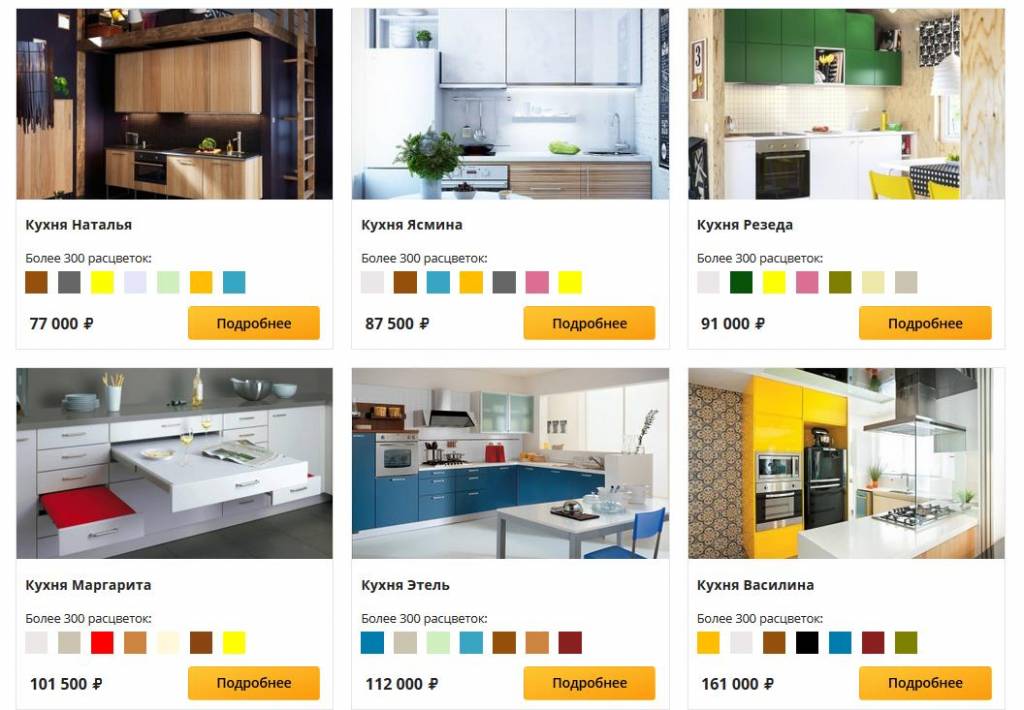
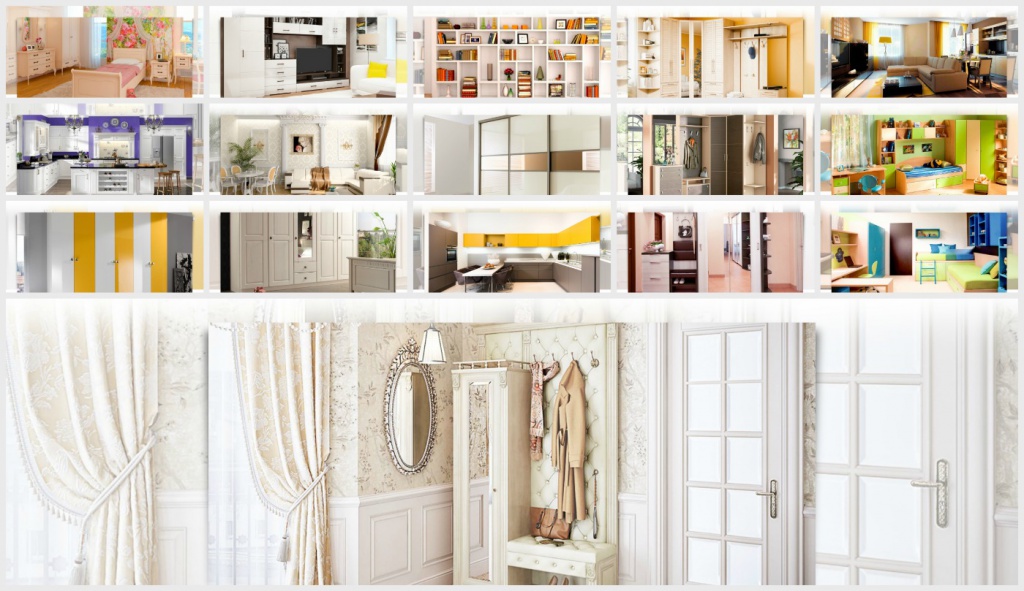
Было принято решение делать страницы с каталогом. Это не полноценный интернет-магазин со всем сопутствующим функционалом, а небольшая витрина, которая призвана «показать товар лицом». У заказчика было много хороших фотографий разнообразной мебели, грех не воспользоваться таким случаем.

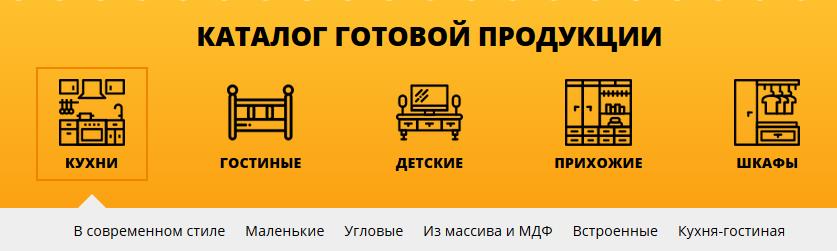
Разделы каталога мы разрабатывали в соответствии с задачей, поставленной директологом. Впоследствии на эти разделы должны вести рекламные объявления, и потому посетитель сразу должен увидеть то, что его интересует.

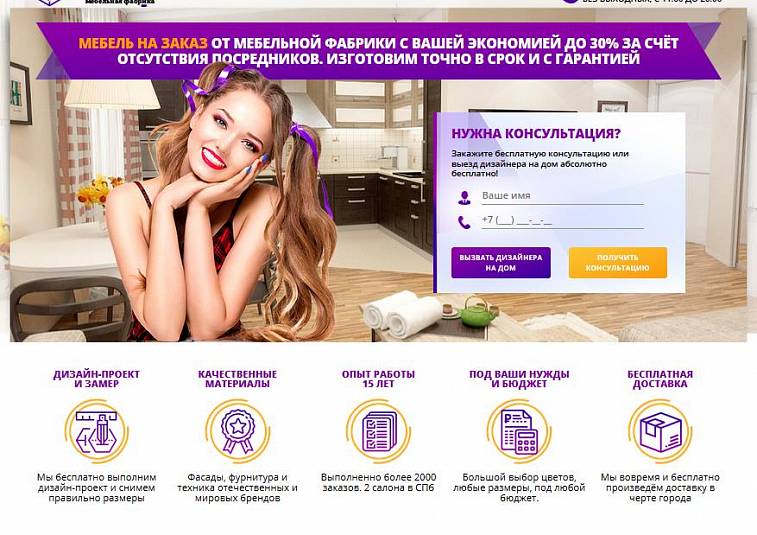
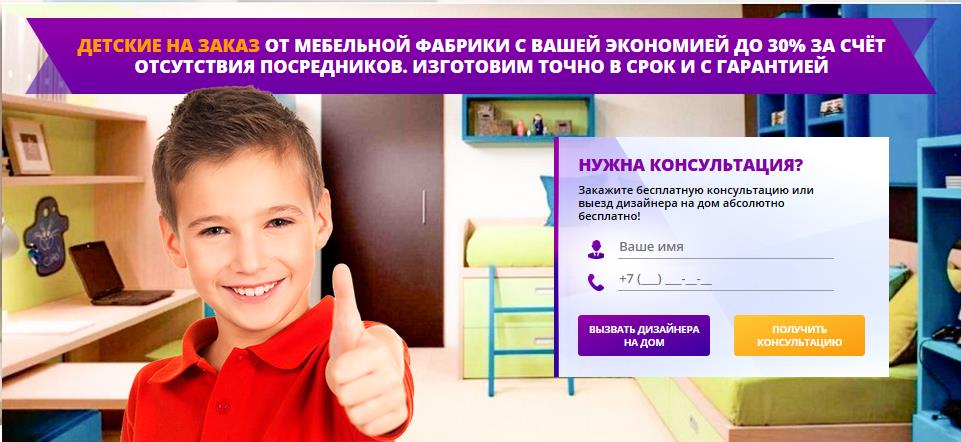
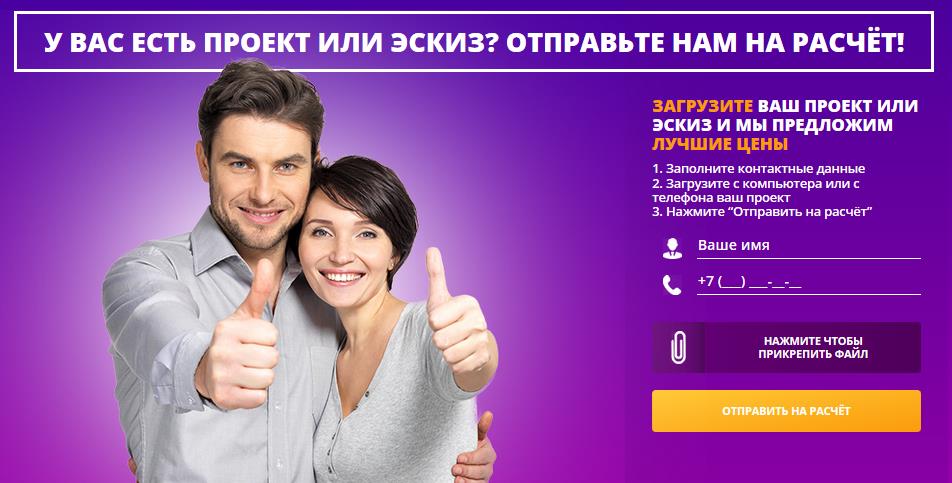
Опираясь на эту же задачу, мы сделали несколько вариантов шапок и других элементов, чтобы сделать страницу наиболее релевантной – то есть, подходящей под запрос. Если человек перешел по объявлению «Детские для мальчика на заказ», то он должен увидеть эти детские, а также изображение мальчика и заголовок «Детские для мальчика на заказ».

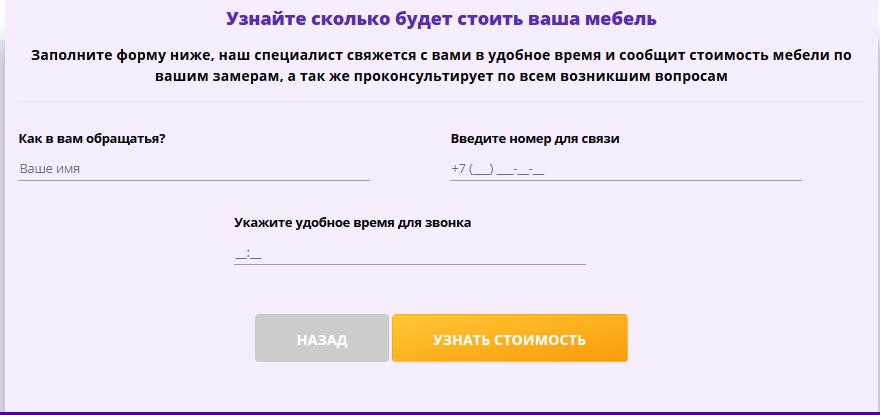
Традиционно установлены точки захвата – формы заказа обратного звонка, покупки, обратной связи. На каждом этапе посетитель может оставить свои контактные данные – то есть, достичь конца «конверсионного коридора».

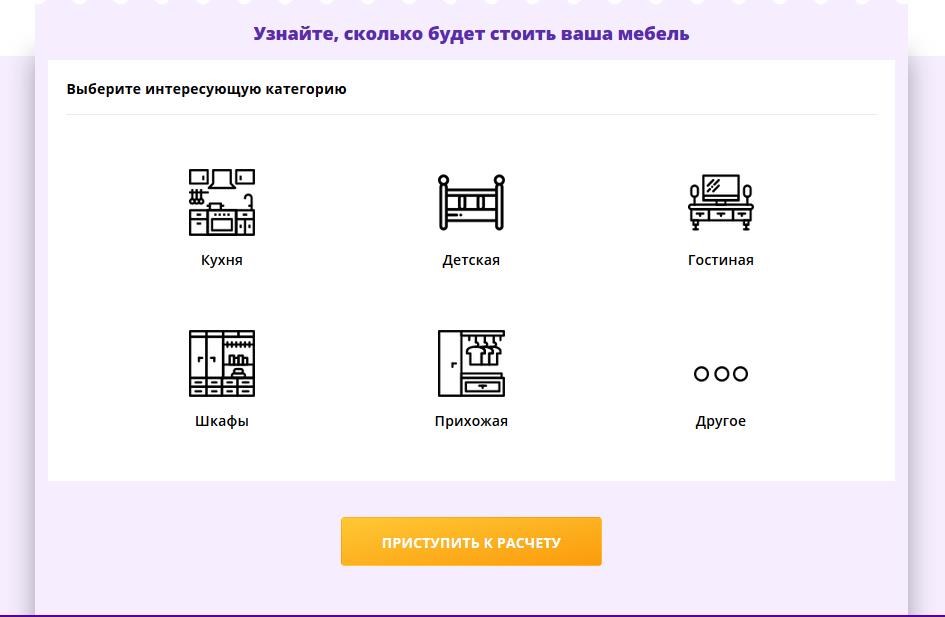
В самом конце расположен калькулятор. Все-таки мы продаем «мебель на заказ», а не мебель серийного производства, так что предполагается, что покупатель не сможет сразу найти нужный ему гарнитур, а оставит заявку на индивидуальный расчет.

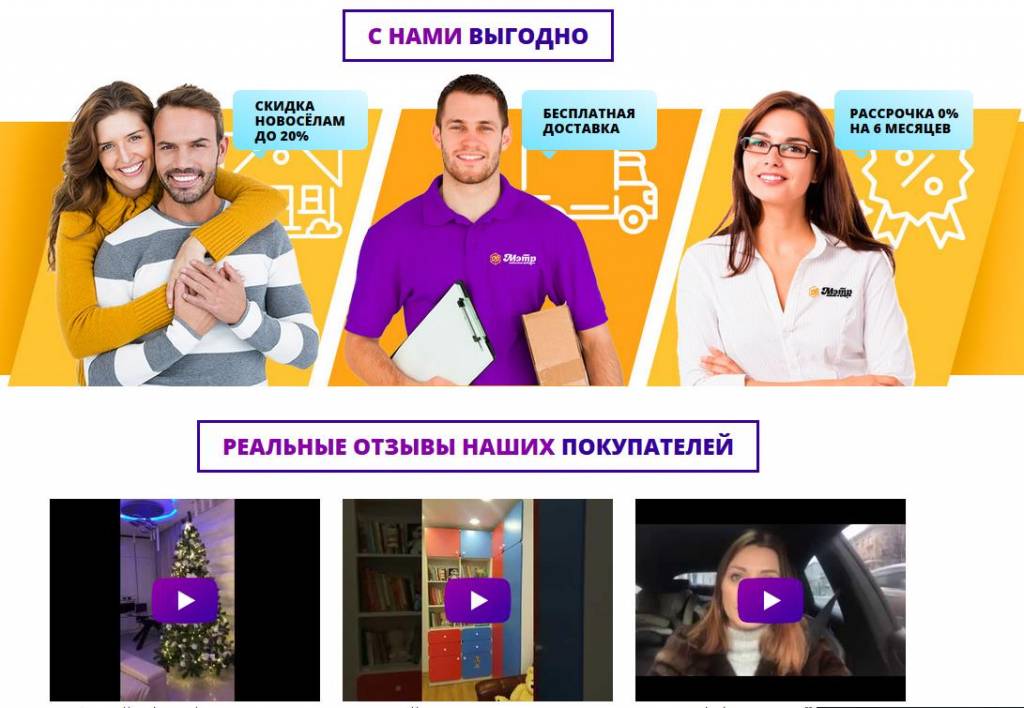
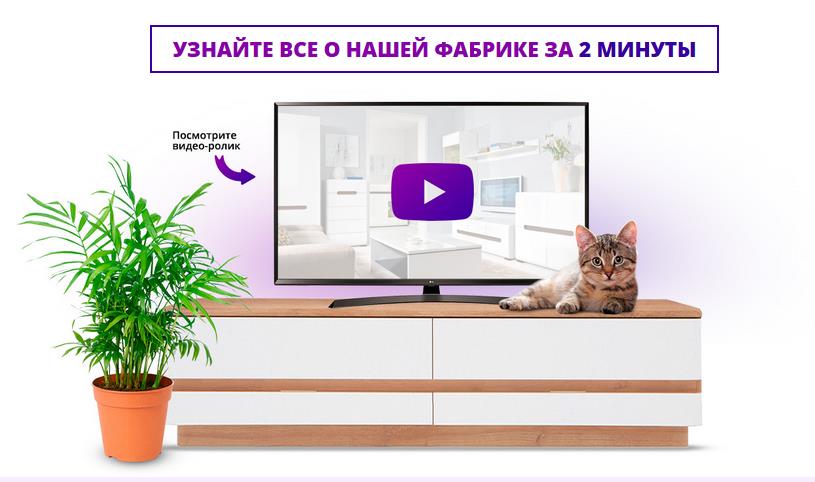
Также в прототип были внесены блоки, которые снимают возражения и снижают тревожность потенциального покупателя – видео о компании, видео-отзывы, адреса/фото салонов, фотографии дизайнеров, порядок работы. Чем больше подобных блоков, тем меньше посетитель сомневается в том, что ему нужно купить себе мебельный гарнитур именно здесь.

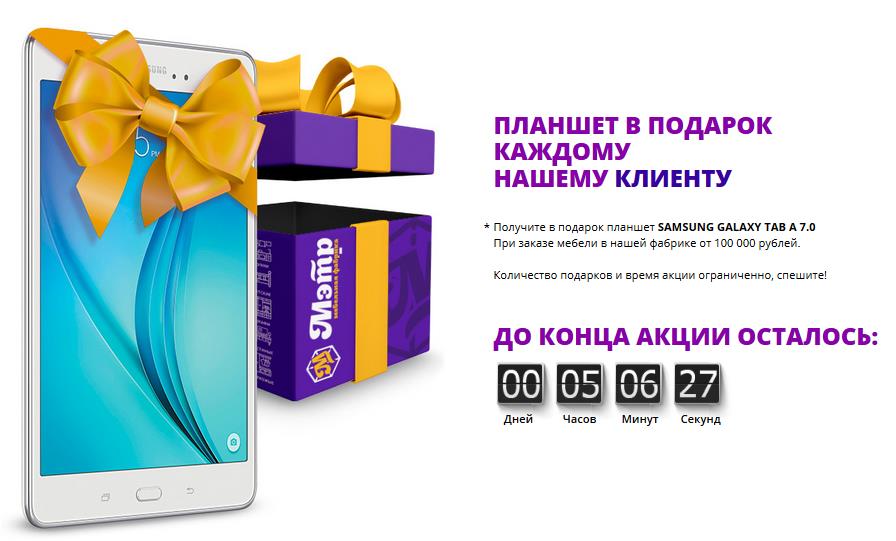
И, добивающим аккордом – скидки и акции. Их можно менять по желанию и маркетинговому плану. Главное – чтоб работало!

В качестве основы дизайна для будущих посадочных страниц мы взяли текущий сайт. Фирменные цвета – фиолетовый и серый. Но сам сайт сделан в приглушенных тонах, для посадочных страниц он никак не годится. «Посадка» должна быть яркой и вкусной!

Так что фиолетовый мы оставили, сделав его более насыщенным. Серые тона тоже – они смягчают дизайн, делая его более комфортным для человеческого глаза. А вот для акцентирования взяли желтый цвет – яркий, солнечный и позитивный. Он нередко встречается и в производимой мебели, так что не выглядит чужеродным.
Для каждой «категории» каталога мы сделали отдельные наборы шапок и людей на их фоне.

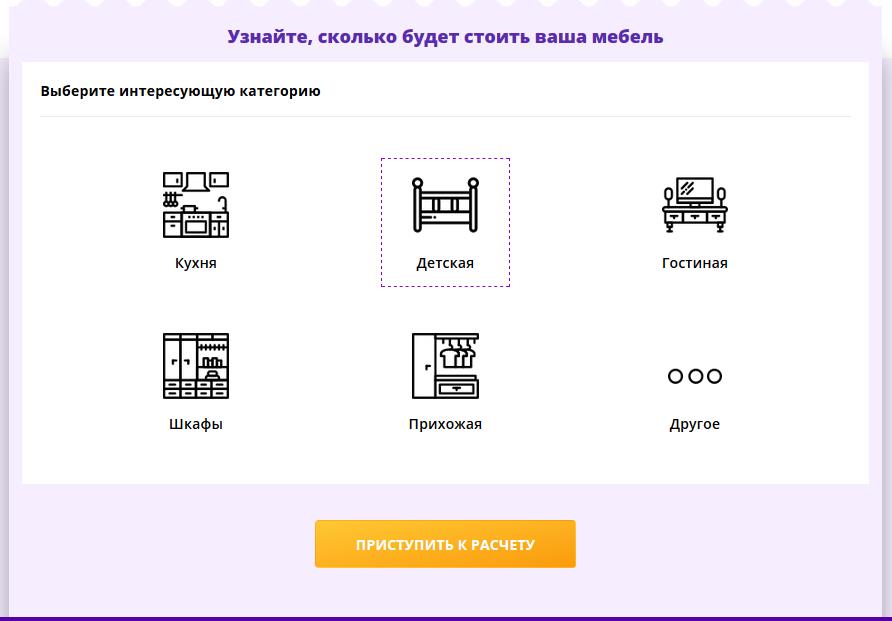
Не забыли и про иконки. Они все выдержаны в одном стиле и хорошо видны и на ПК, и на смартфоне. В качестве дополняющих элементов мы выбрали кошек. Почему? Ну, потому что все любят котиков!

Красивый фасад – это половина дела, но только половина. Функциональность посадочной страницы важна не меньше. Она должна быть удобной для:
Начнем с удобства посетителя. Здесь юзабилити складывается из нескольких факторов. В частности, это стандартное расположение блоков (то есть, привычное для человека), быстрота загрузки, достаточно удобные и большие кнопки и надписи, возможно быстро охватить взглядом сгруппированные элементы в блоках.
Сайт получился достаточно тяжелым, поэтому все элементы подгружаются динамически – по мере прокрутки. Особенно это важно для просмотра с мобильного телефона, да и сидя за ПК тоже не очень хочется ждать, пока там все прогрузится. Каждый ушедший с сайта без покупки человек – это прямой убыток, так что не нужно заставлять его ждать.
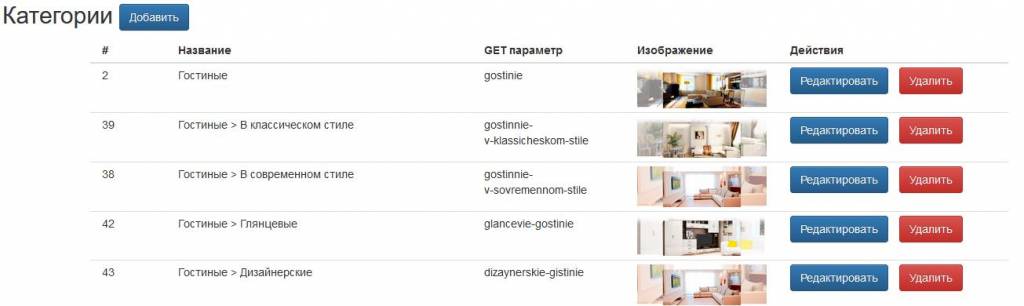
Для директолога были настроены GET-параметры. К ним привязаны определенные категории каталога и, соответственно, заголовки и картинки. А также к ним можно привязать аналитику и ссылки с объявлений. Так что по сути мы сделали эдакий мини-сайт вместо привычного лендинга.

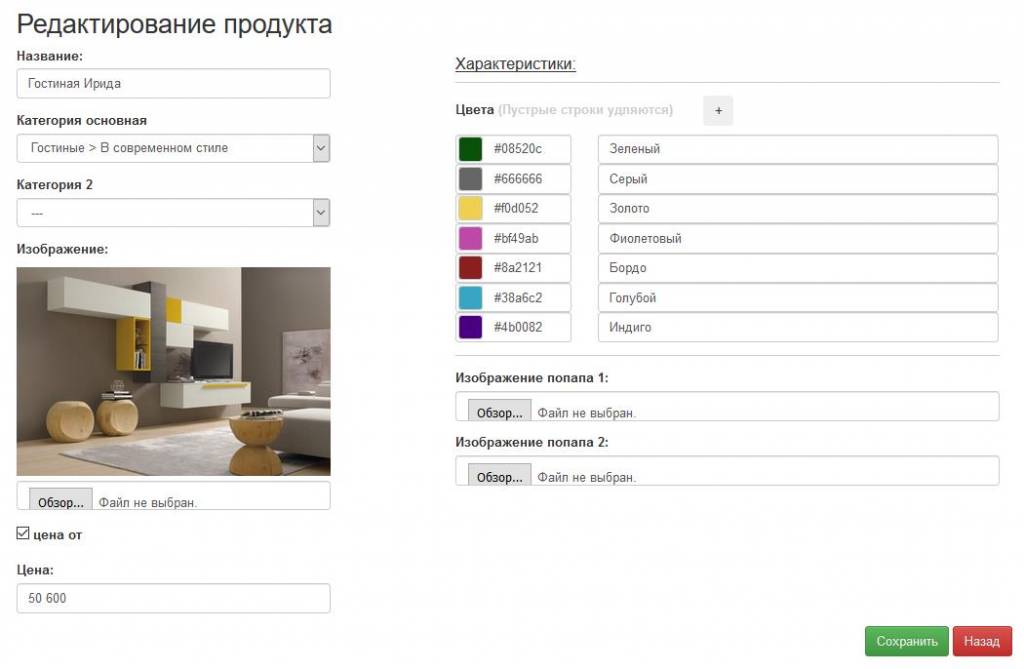
Для работы контент-менеджера была взята небольшая простенькая CMS без излишеств. В ней можно менять основную информацию, добавлять товары и их характеристики, ставить заголовки и GET-параметры. То есть, вся рутина, ради которой не стоит отвлекать программиста. Сам программист в дальнейшей работе почти не участвует – только если нужно поменять что-то глобально.
Каждый товар можно привязать к двум категориям (например, «Гостиные в современном стиле» и «Гостиные»). Можно добавить от одного до трех фото, цену и неограниченное количество цветов. Цвета задаются в виде кода, поэтому отображаются везде одинаково. Названия для гарнитуров мы придумывали сами – использовать обычные артикулы не комильфо, да и заказывать проще «гостиную Ирида», чем «гостиную д144-13».

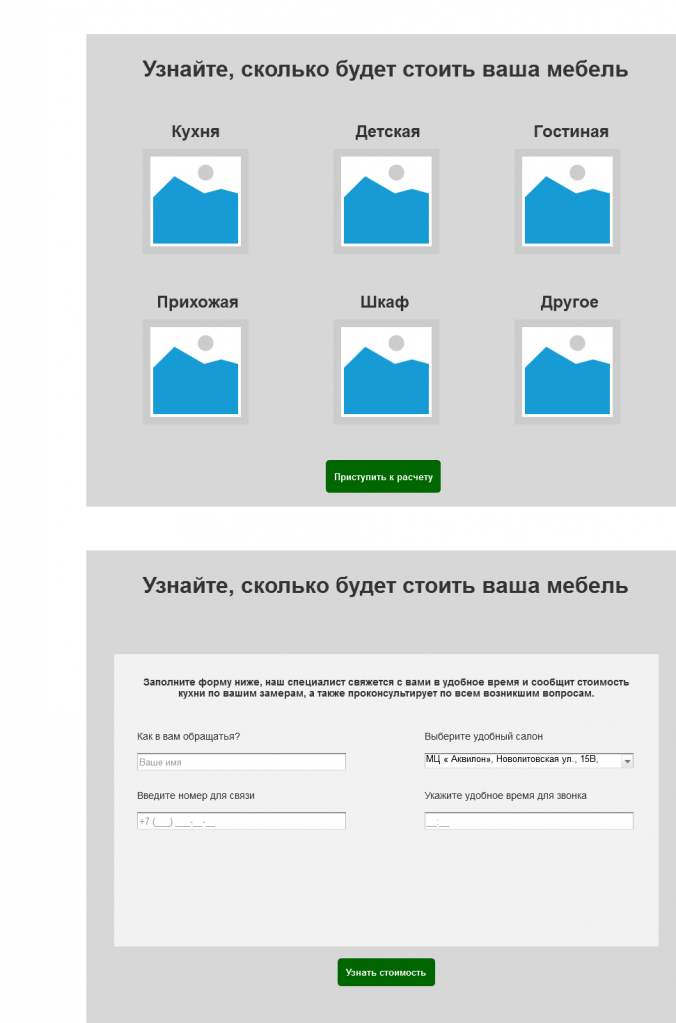
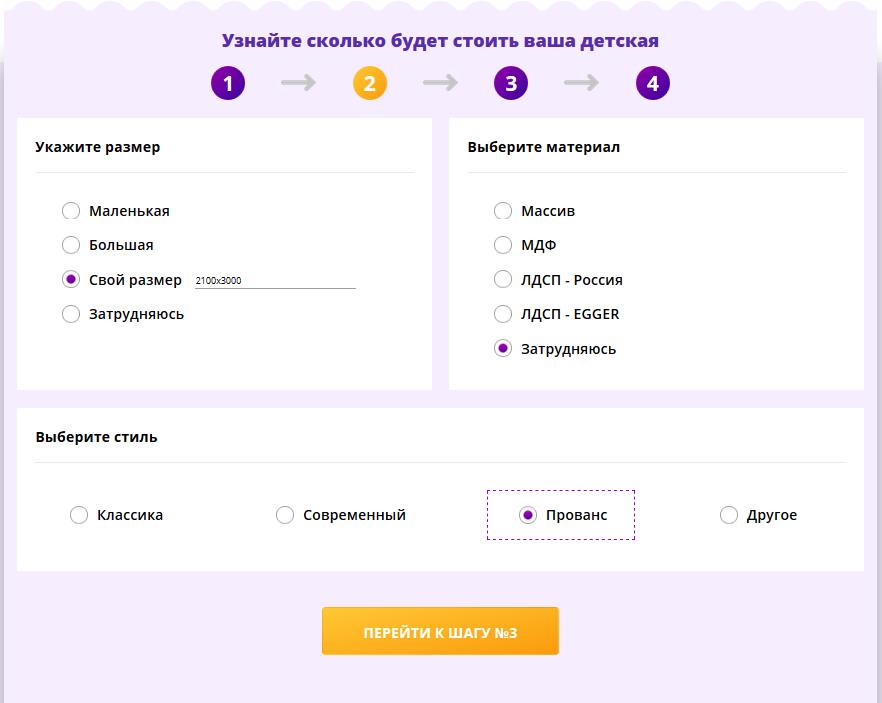
Конечно, мы не позабыли про одну из самых конверсионных форм захвата – калькулятор. Конечно, в определенной мере это обманный маневр, поскольку именно цен никто посетителю не докажет, и в конце будет форма заявки. Но калькуляторы работают, человек уже не хочет бросать процесс, и ладно уж, оставить заявку. А менеджер уже получает заявку, в которой есть основные параметры желаемого заказа.
Для начала мы сделали прототип калькулятора. Информацию использовали с сайта заказчика и из ядра поисковых запросов. Для каждой категории сделаны отдельные калькуляторы с учетом особенностей подбора мебели именно в ней. Иконки мы также делали отдельно для каждой страницы.

Было продумано три алгоритма показа калькулятора. Во-первых, посетитель мог попасть на общую страницу мебели на заказ. Поэтому ему предлагают сперва выбрать, какой вид мебели он хочет заказать.

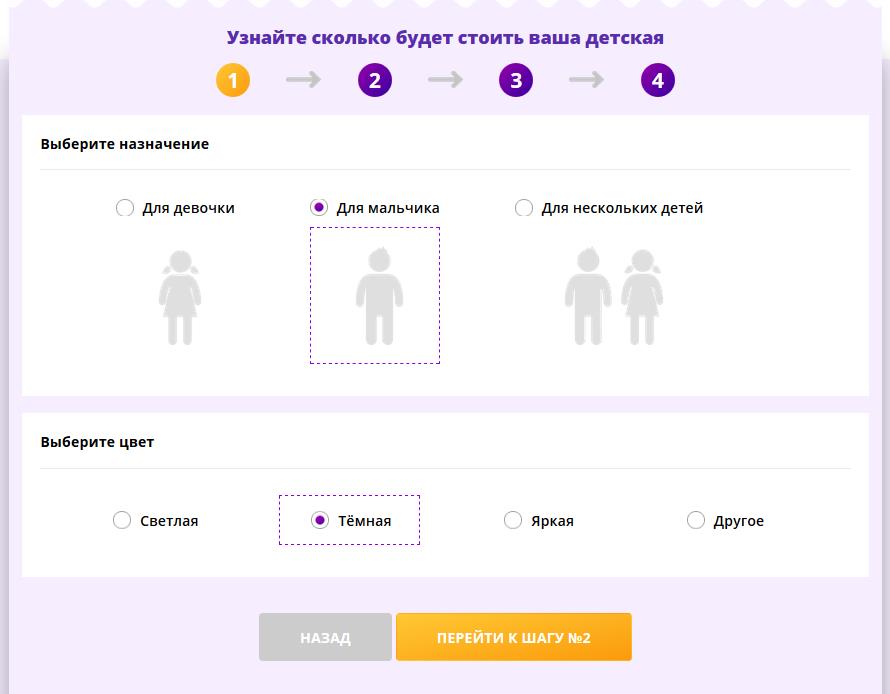
Или он попадает сразу на страницу категории (например, искал «детские»). Тогда ему показывают соответствующую страницу калькулятора – с нужным заголовком и иконками.

Если посетитель не нашел, что ему нужно, или хочет заказать сразу большой комплект мебели, он нажимает «Другое» и попадает сразу на страницу формы обратной связи. Дальше его уже забирает менеджер, подробно выясняя, какую мебель хочет посетитель.

Калькуляторы по категориям сделаны в свою очередь по примерно одному алгоритму. Это было важно, чтобы упростить жизнь программисту. Ему удобнее делать код по одной логике, чем каждый раз вникать в новые варианты. Например, блоки расцветок, материалов и стилей повторяются (хотя могли быть различия в списках из-за особенностей самой мебели). Повторяется и блок размеров, вместе с полем, где можно ввести свой размер. Почти во всех разделах есть пункт, который позволяет не выбирать – например, «Затрудняюсь». Или «Другое».

В конечном итоге все равно появлялась форма, которую нужно было заполнить. Но чисто психологически человек, во-первых, уже столько времени заполнял и потому решал, что ладно, внесу уже номер, чтобы не было жаль потерянного времени. А во-вторых, он определялся с основными деталями заказа, что уже помогало сократить время на переговоры.
Другие работы
ЗАИНТЕРЕСОВАЛО?Возьмите телефон и позвоните нам, мы 100% договоримся и найдем лучшее решение для Вашей компании
Мы можем перезвонить сами - закажите обратный звонок
Позвоните нам прямо сейчас по телефону и получите бесплатную консультацию
Спасибо!
Наш менеджер свяжется с Вами в ближайшее время
А ваш сайт уже готов к продвижению?
Спешите! Закажите бесплатный аудит, чтобы узнать техническую готовность вашего сайта к продвижению
Обратный звонок
Заполните форму и мы свяжемся с Вами в ближайшее время